
Flowcharts offer a powerful way to visualize workflows and organizational structures. They’re essential to planning and documenting systems of all kinds, especially Notion workspaces.
Much to my surprise, few tools generate flowcharts from structured information, like spreadsheets. Those that do return ugly results and lack customization.
When Notion added the ability to display flowcharts in Code blocks, I created a simple template for generating the required code from a database. Despite its limited customization options, the tool remains one of the most popular resources on Notion VIP.
So I decided to supercharge it with an updated version that offers much more customization. Read about it below or watch the walkthrough above, then access the extraordinarily useful tool here.
Here’s all you need to know about displaying flowcharts in Code blocks:
Code block to a Notion page, you choose a programming language.To demonstrate the generator, let’s recreate the classic “lamp does’t work” example from Wikipedia’s article for Flowchart:

When you access the template, you’ll find this sample included for reference.

Within the main page of the generator, you’ll see a Flowcharts database. For each flowchart you create, you’ll add an item to this database.
Nodes are the labeled shapes that represent steps of the flowchart.

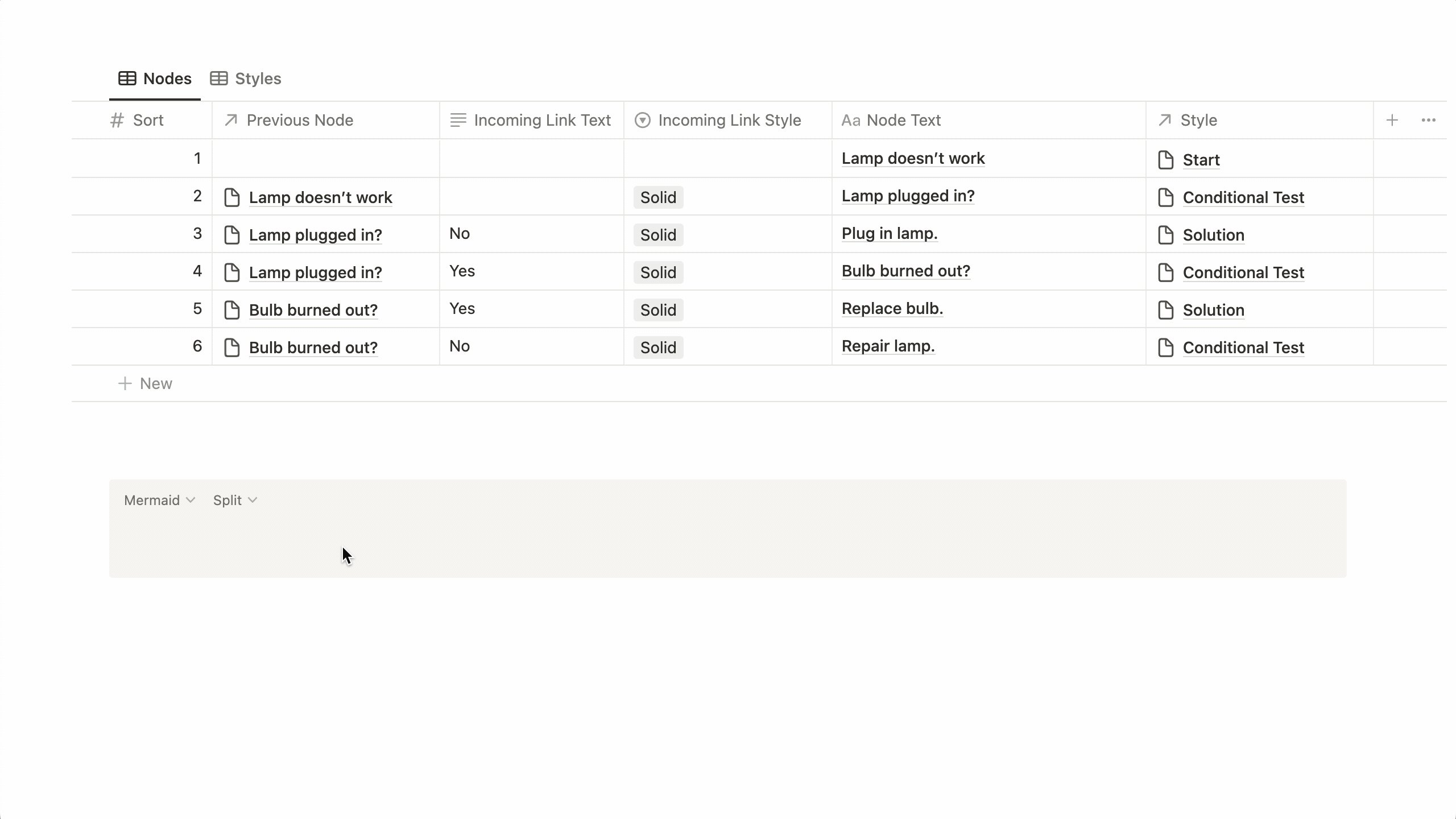
Within the body of the open database item, you’ll see a Linked Database with two views: Nodes and Styles.
Relation property allows you to choose another node. For each node (except the first one), choose the one that comes before it, connected by an arrow. (Note: The selection list will show all items of the master Nodes database, not just those for the current flowchart.)Styles allow you to create node designs that can be easily assigned and reused among nodes of the same type. For example, you might have a style for all nodes that ask a question, and another for for nodes that offer solutions.
Similar to the Nodes view, the Styles view links to a master Styles database.
But unlike Nodes, it’s unfiltered, meaning you see all styles for all flowcharts. That allows you to reuse them across flowcharts. (Note: If you change a style within one flowchart, it will update everywhere.)
Let’s quickly overview HEX codes so you can use them in styles. If you’ve done any sort of digital graphic design, you’re likely familiar with HEX color codes. They’re six-digit, alphanumeric codes preceded by # for RGB colors. For example, #4B9CD3 represents Carolina Blue.
On the main page of the flowchart generator, I’ve included two resources for selecting HEX codes easily: - With Material Design Colors, you can choose from Google’s Material Design palette. - To choose any color from the RGB model, use Color Picker.

When you create a style, you’ll specify six properties. All but Style Name have a default value, which you can leave unmodified.
- Style Name — The name should correspond with the type of node that twill use the style, such as “Questions” or “Solutions.”
- Shape — Choose the node’s shape among the dropdown options.
- Background Color (HEX) — The node’s background color, in HEX format (with the leading #).
- Text Color (HEX) — The node’s text color, in HEX format (with the leading #).
- Border Color (HEX) — The node’s border color, in HEX format (with the leading #).
- Border Width — An integer for the border’s width.
For nodes, the Style property is optional. Without an assigned style, nodes will render with a default format.

If you’d like to assign a style to a node, clicking into the property will allow you to choose from the Styles database.
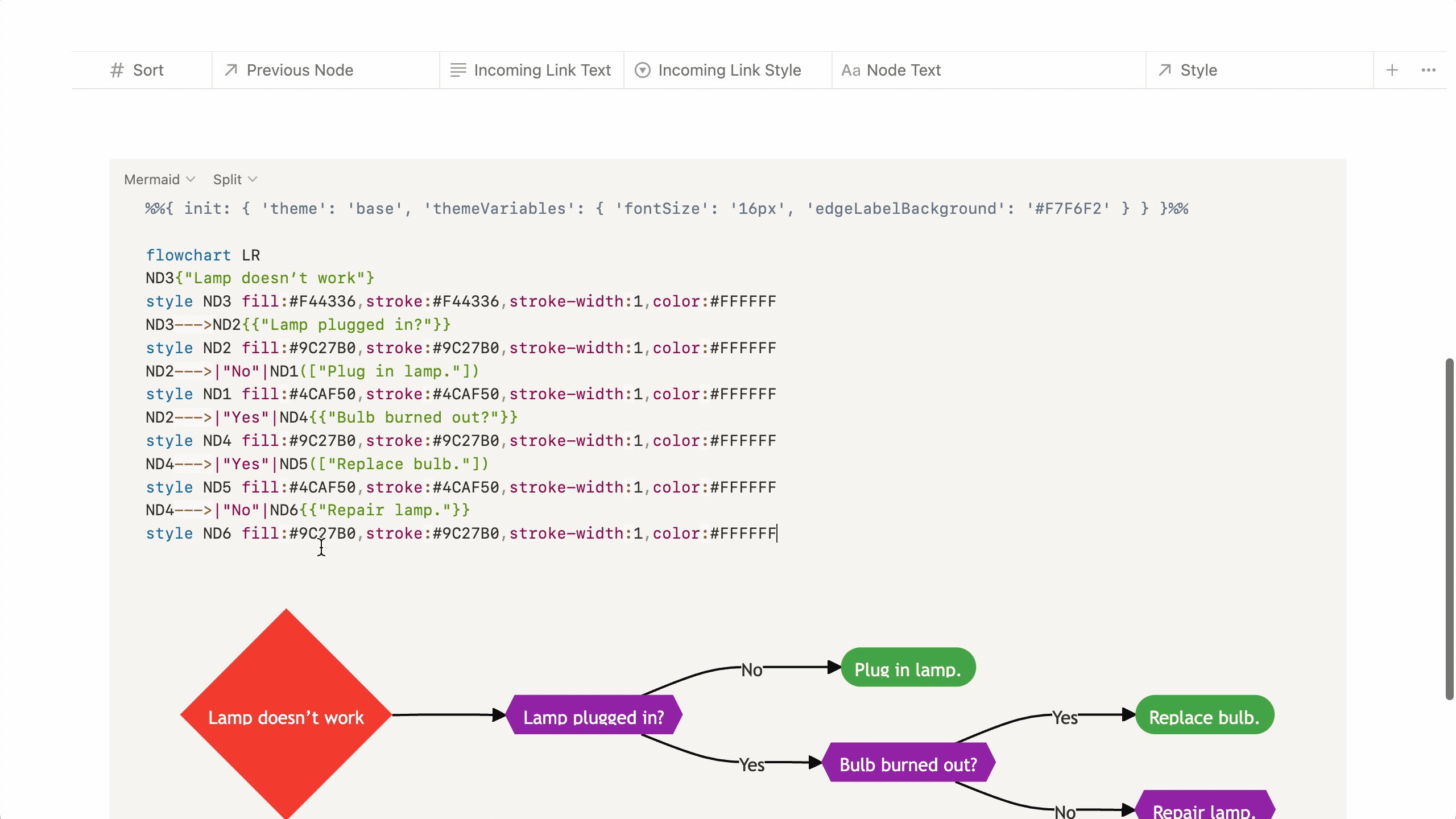
After creating all nodes, you can copy the code from the Final Mermaid property.
- It’s hidden by default below the flowchart’s title. Click more properties to reveal it.
- Hover your cursor over the Final Mermaid code, then click the Copy to Clipboard icon.

Before pasting the code into its final location, you’ll want to ensure it renders the flowchart you want.
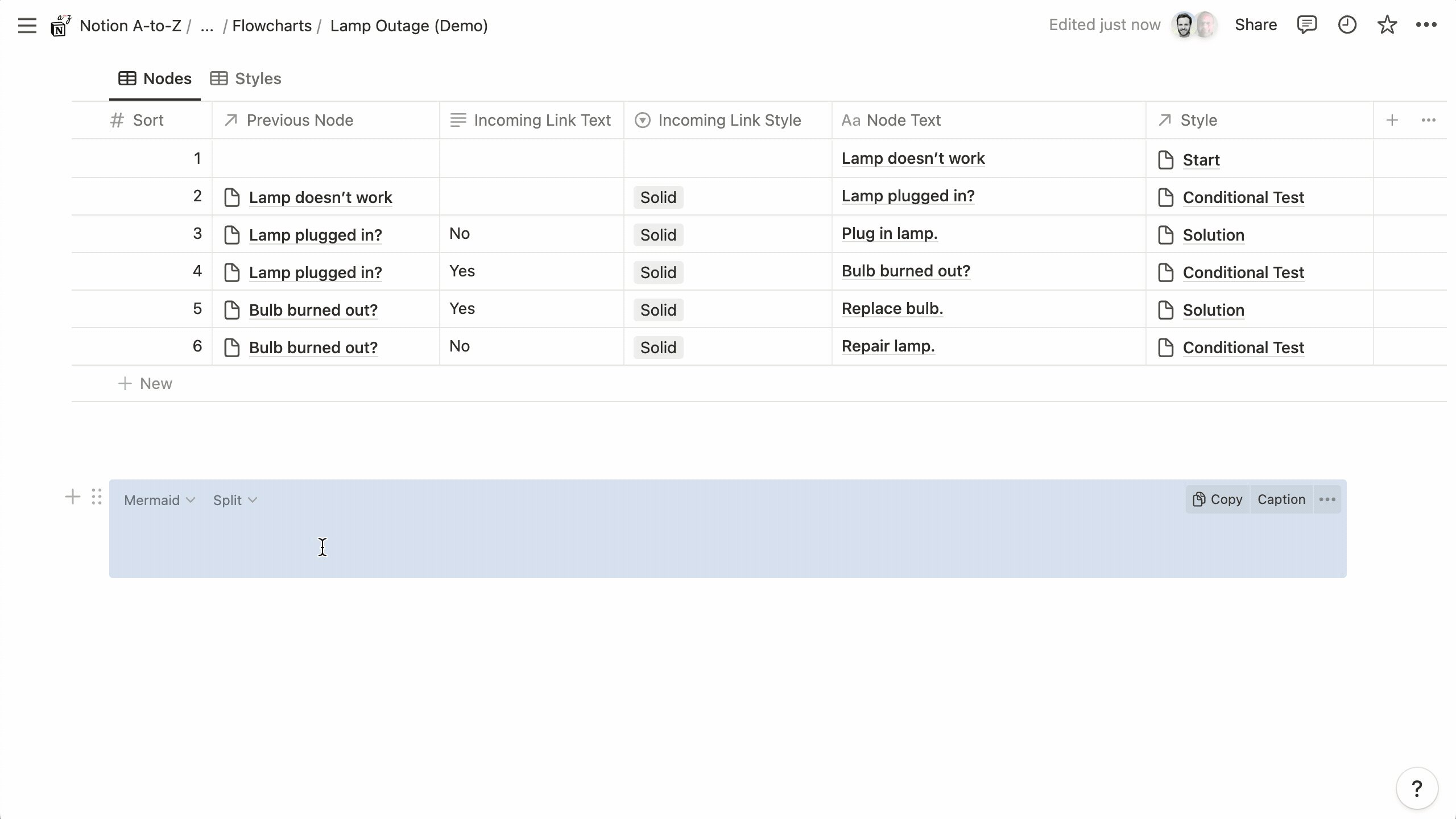
Code block for testing. It’s preset to Mermaid and the Split view. Once you’ve perfected your flowchart:
- Create a Code blocks here you’d like it displayed.
- Choose Mermaid for the language.
- Paste your code.
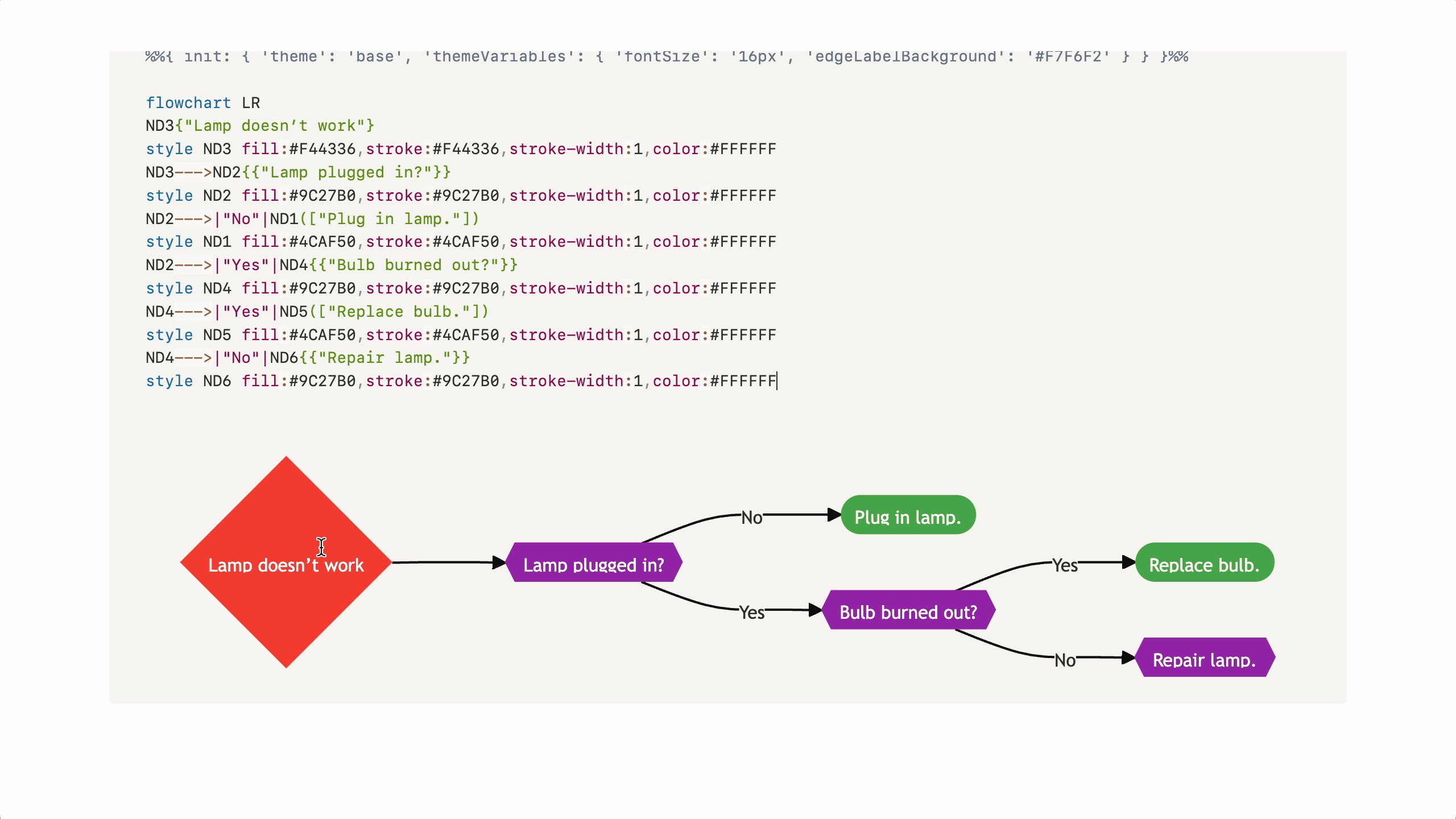
- Toggle the view to Preview.
The generated code works in any app that accepts the Mermaid syntax. Many apps render flowcharts better than Notion, i.e., without cut-off descenders. Some also allow you to expert flowcharts as images in your chosen format.
Mermaid Live is among the best of these tools.