Add curation tools like Pocket and Pinterest to the list of apps supplanted by Notion. With the debut of Notion 2.3 came Web Clipper, which allows users to save web pages as Notion pages or database records. Integration into Notion’s sophisticated productivity ecosystem makes this feature far more powerful than existing curation apps, allowing you to add custom properties, select various display formats, and sort and filter records in ways unimaginable with other tools.
Through a Chrome extension and integration with iOS and Android, Web Clipper makes ease of assembling any sort of collection whose items can be found online. Common use cases include:
- Prospective products for a planned purchase, such as a TV or furniture piece
- Restaurants and hotels in a travel destination
- News items to read later, or articles about an educational topic
- Design inspiration
As (former) users of Pinterest for design inspiration, we employed this use case for our first foray into Web Clipper. Overall, we were wild about its performance.
Use Notion Web Clipper to Curate Web Design Inspiration
Creating the Database
We began by creating a database with five properties for each inspirational source:
- Title :: Title
- Categories :: Multi-Select
Ecommerce, Event, Portfolio, Product Showcase, Professional Services, Publication, Team List - Styles :: Multi-Select
Luxury, Mosaic, No-Scroll - Applicable Clients :: Relation
- URL :: URL
“Clipping” the Inspiration
Remotely adding pages to the database on desktops requires the Notion Web Clipper extension for Chrome, and on mobile, the latest version of the Notion app for iOS or Android.
The Inaugural Clip → Desktop
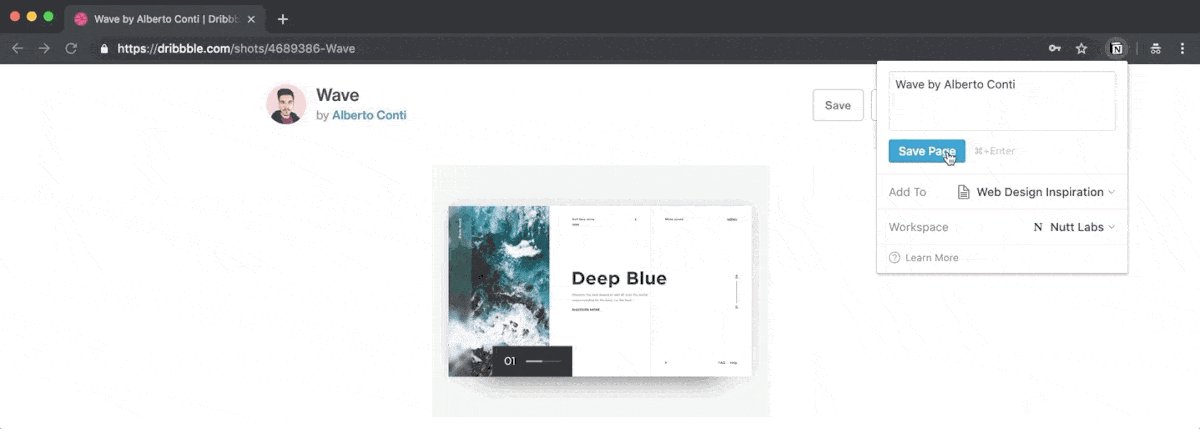
Upon activating Web Clipper in Chrome for the first time, the default saving destination is a new database called ? My Links. You have the option to create a new database but cannot name it.
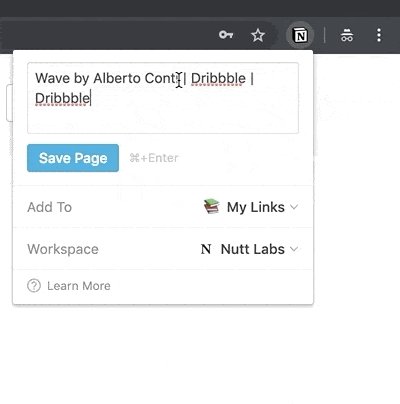
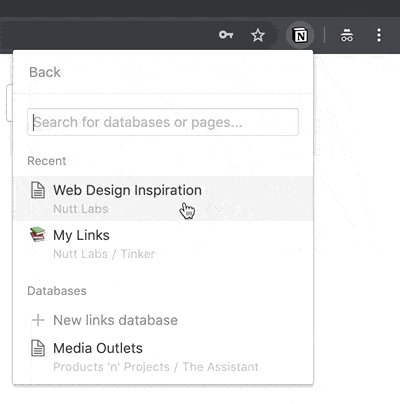
Of course, we’d already created our destination database, Web Design Inspiration, so we selected it, tweaked the title (which appropriately defaults to the page title), and delightfully completed our first clip with cmd + enter.

The Inaugural Clip → iPhone
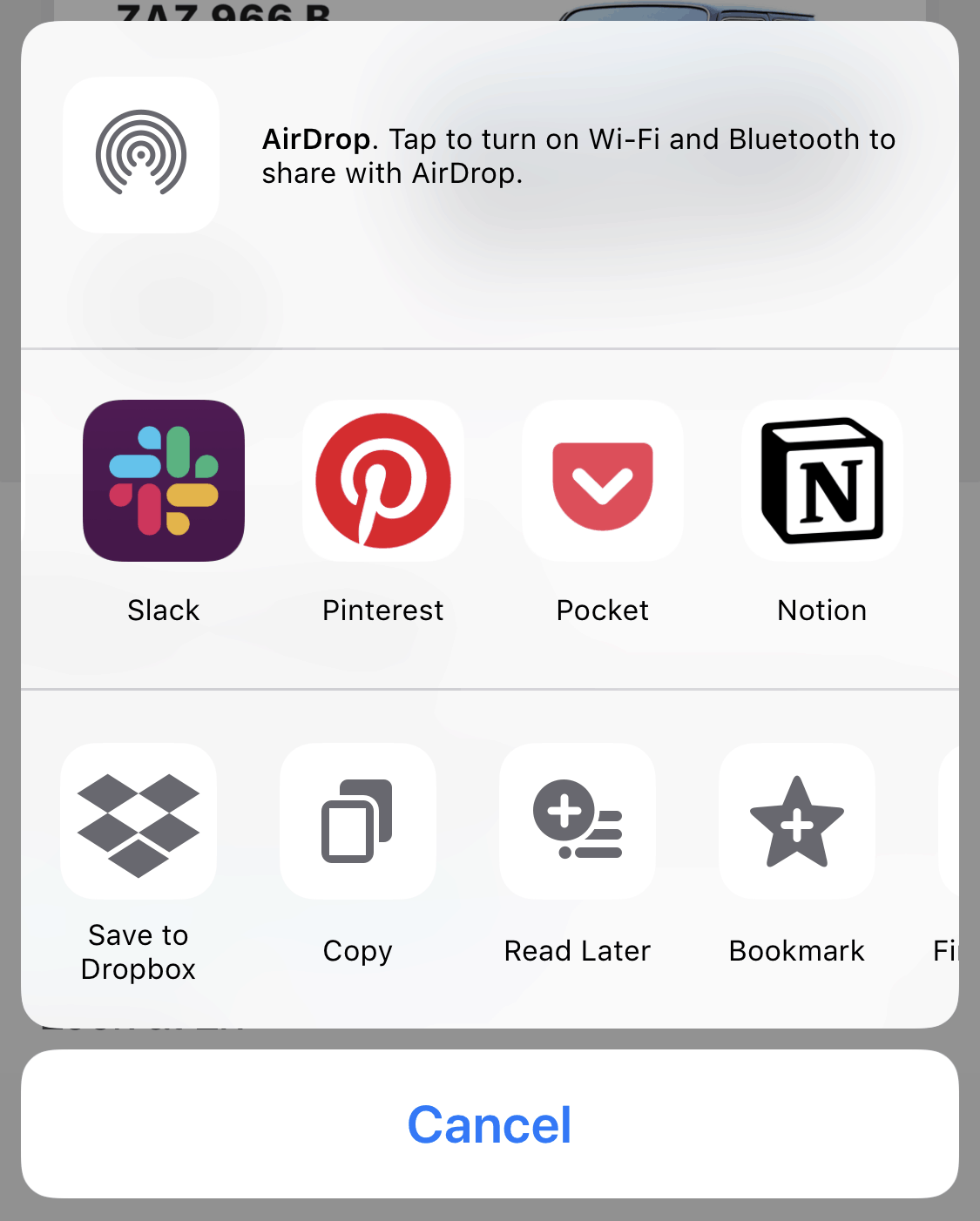
Web Clipper on mobile devices is accessed via the share and send feature, depending on the app in use. On iPhone, it must be configured as an option:
- When viewing any web page within a browser, tap the share icon.
- Sides-scroll the available apps and choose More.
- Toggle Notion.
Having completed the above steps, we were able to create our first mobile clip by selecting Notion under the share options.

As with the our first desktop clip, we tweaked the title and selected the Web Design Inspiration database as our destination.
Clip Like Crazy
After a sneak peak to ensure the new records appeared in our Web Design Inspiration database, we proceeded with a clipping whirlwind. For maximum efficiency, we configured a custom keyboard shortcut in Chrome’s settings to activate the extension. Thereafter, the process was incredibly swift.
The bulk of our inspiration includes posts to such sites as Dribbble, Behance, Instagram and Muzli’s publication on Medium, as well as original photo files, so we were careful to test them all.
Having saved our first clip to the Web Design Inspiration database, we were delighted to find it to be the default destination for subsequent clips.
The Outcome?
It worked beautifully—almost perfectly.
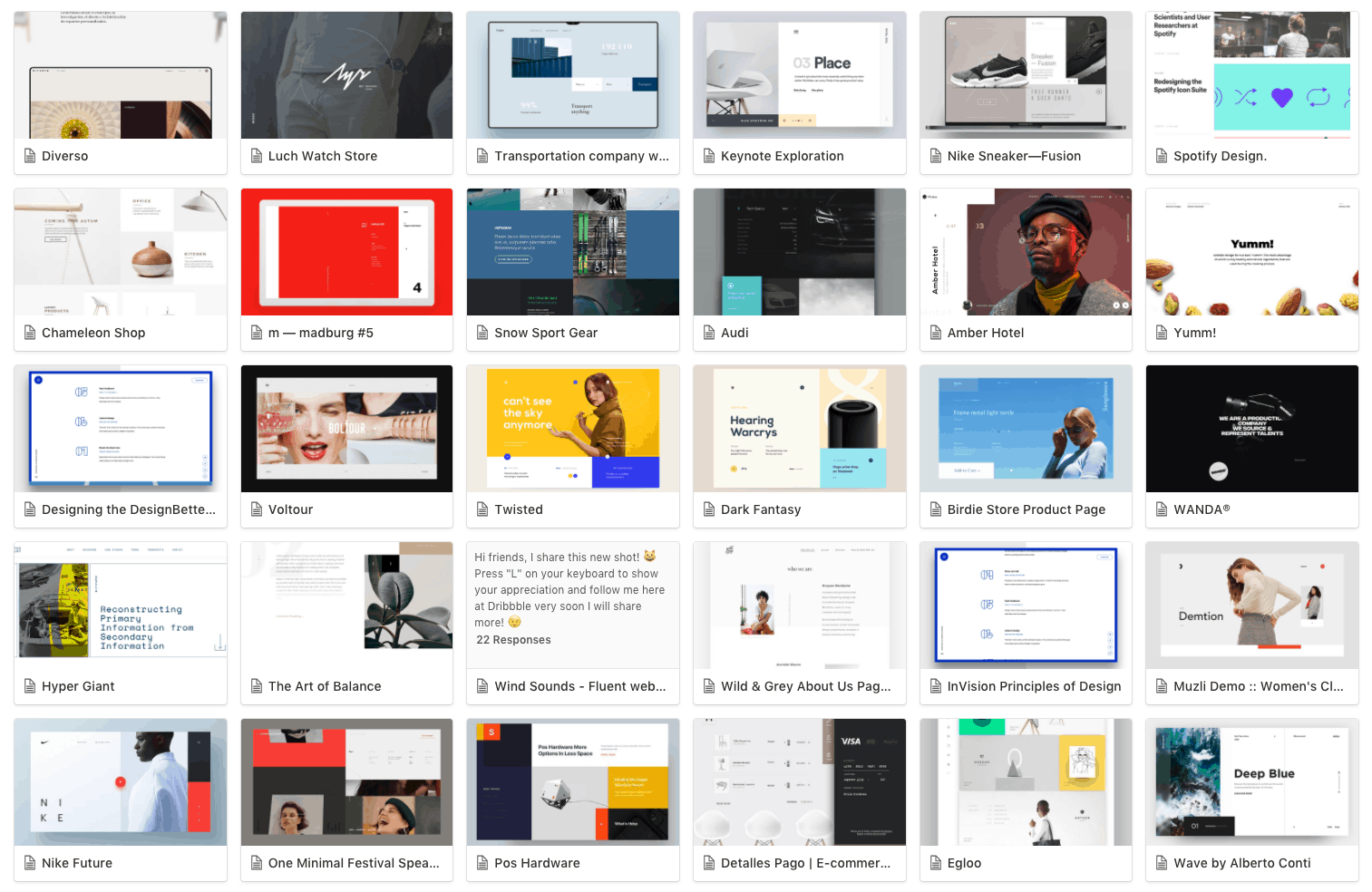
Every record, from nearly every source, populated with the Title and URL properties properly filled. And the page content for each record included the desired photo, followed by supplemental information unneeded for our purposes. Most importantly, without a tweak, we were able to create a Gallery view where cards automatically populated with the image as the card preview. The GIFs even retained their animation.

The one exception was Behance. Likely due to the site’s markup (we opted against further investigation), Behance-sourced records included no page content, and thus no image. Our easy workaround was to open the image in its own tab, then re-run Web Clipper.
Tagging, Filtering and Sorting for Maximum Utility
Where Web Clipper sets Notion apart from other curation tools is its integration with the broader productivity ecosystem. By populating our Categories, Styles and Applicable Clients fields for each record, we’re able to create custom views that sort and filter content for various circumstances.
For example, if we’re seeking inspiration for an ecommerce site, we can display only the records within the Ecommerce category.
If we’re reviewing inspiration for a particular client, we can create and share a view that displays records containing that client within Applicable Clients, which links to a database of clients.
The Verdict
Given the nascency of Web Clipper, we were quite stunned by how well it served this need and look forward to implementing it for other use cases in place of other curation tools.
We would like to see the ability to name a new database directly from Web Clipper, and it would also be nice to have the primary image automatically populate a previously created Files & Media field—but these are exceedingly trivial requests at such an early phase of the feature.
Well done, Notion.
Use Our Web Design Template
We welcome you to use our template as a framework for your own curated web design inspiration: