Notion showered us with new features this holiday season. Let’s unwrap them.
Toggle Headings

I love organizing my content within toggles. Among numerous benefits, they allow you to pack abundant information into a page, organized into bite-sized segments with a clean aesthetic. When collapsed, toggles form a useful outline.
That preference for toggles long required me to sacrifice the visual hierarchy afforded by headings. With Toggle Headings, we now have the best of both. They allow us to establish hierarchical sections with varying heading sizes, then fold lengthier content into those headings for digestibility, a pleasing aesthetic, and a useful outline. I like to amplify the hierarchy with colors and dividers.
Create Toggle Headings

- You can add a Toggle Heading like any other block, via the
+menu or by typing/. - Alternatively, you can type the toggle shortcut (
> + space) followed by the shortcut for the corresponding heading (# + space). (Use##for Heading 2 and###for Heading 3.) - You can also convert a traditional toggle or heading to a Toggle Heading via its
⫶⫶menu or by typingcmd/ctrl + /.
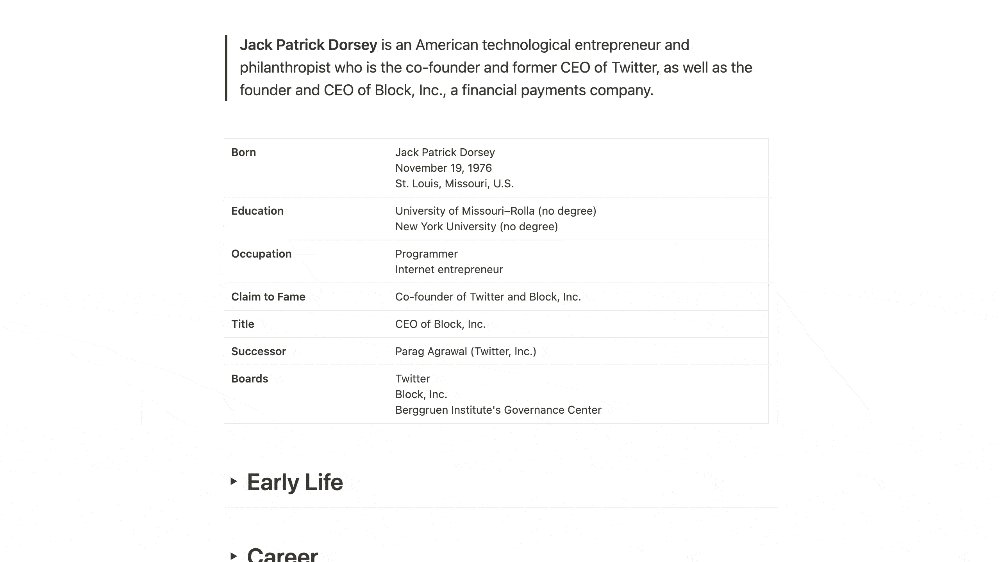
Simple Table Coloring and Sizing

Notion recently released the Table block as a simpler alternative to databases. We can now add background colors to their rows and columns:
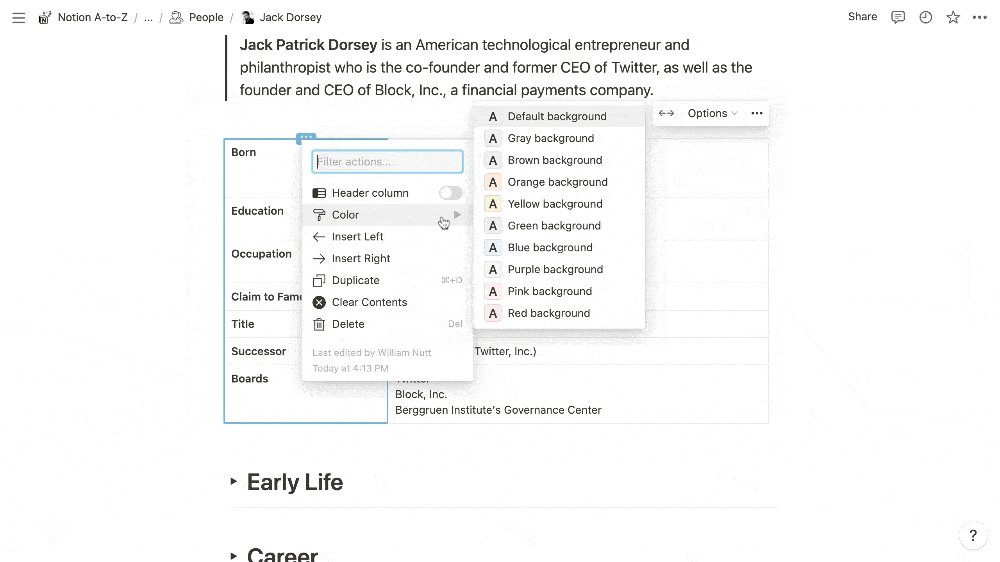
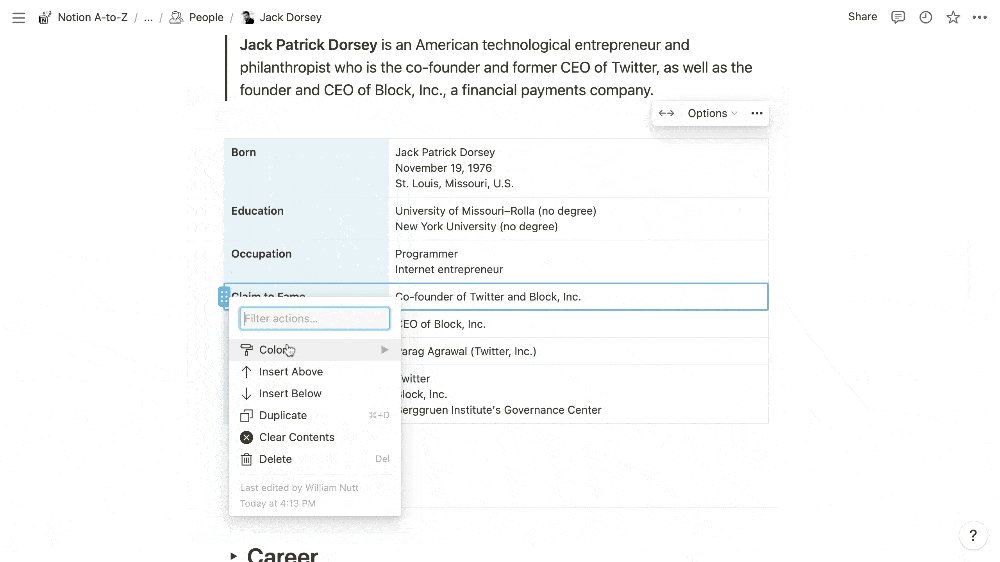
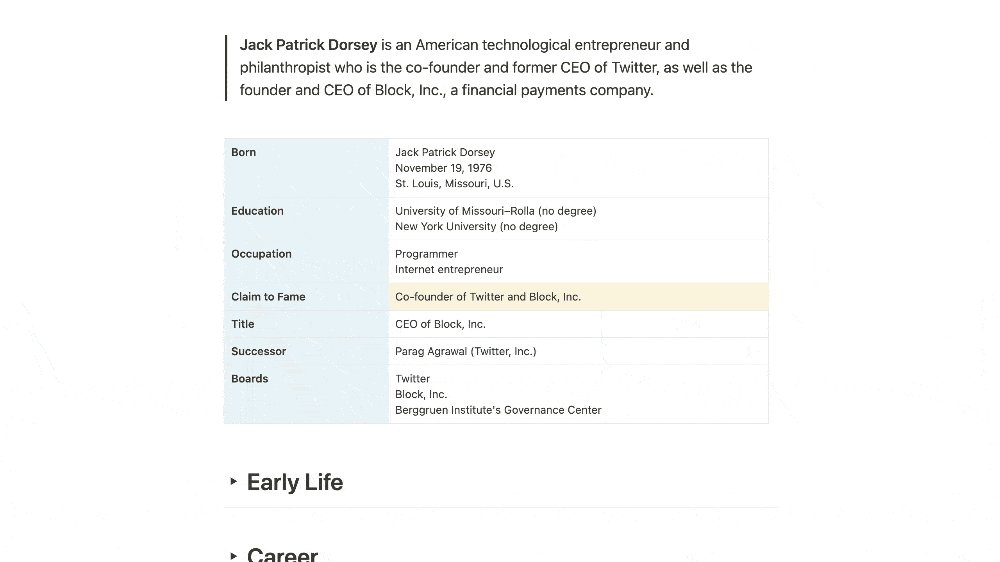
- Click the
⫶⫶menu for any row or column and chooseColor.
You can also double-click a column border to resize it to the width of its longest cell.
Scroll to the Top

Within the breadcrumb menu at the top of the page, click the title of the current page to scroll to the top.
Wrapped Cards

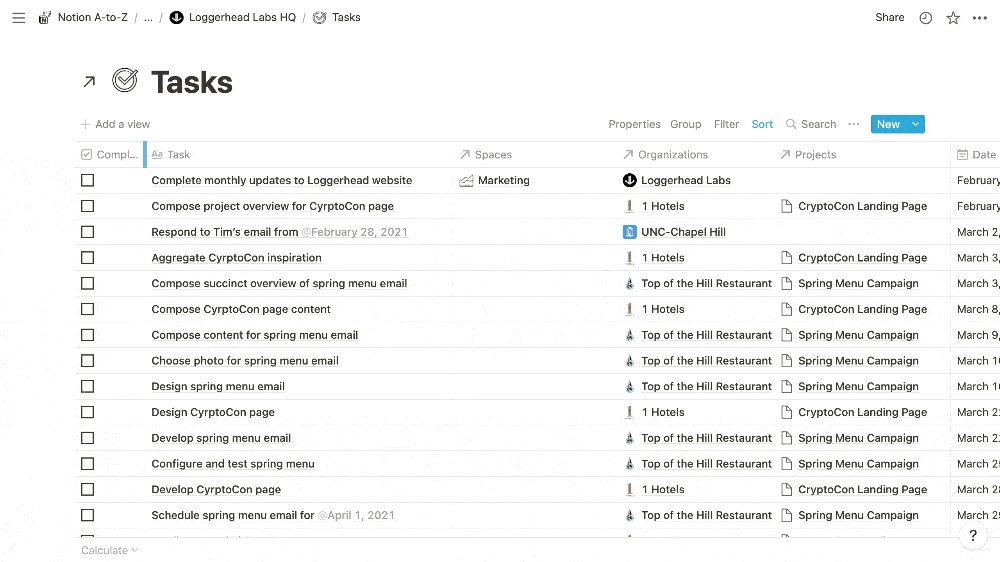
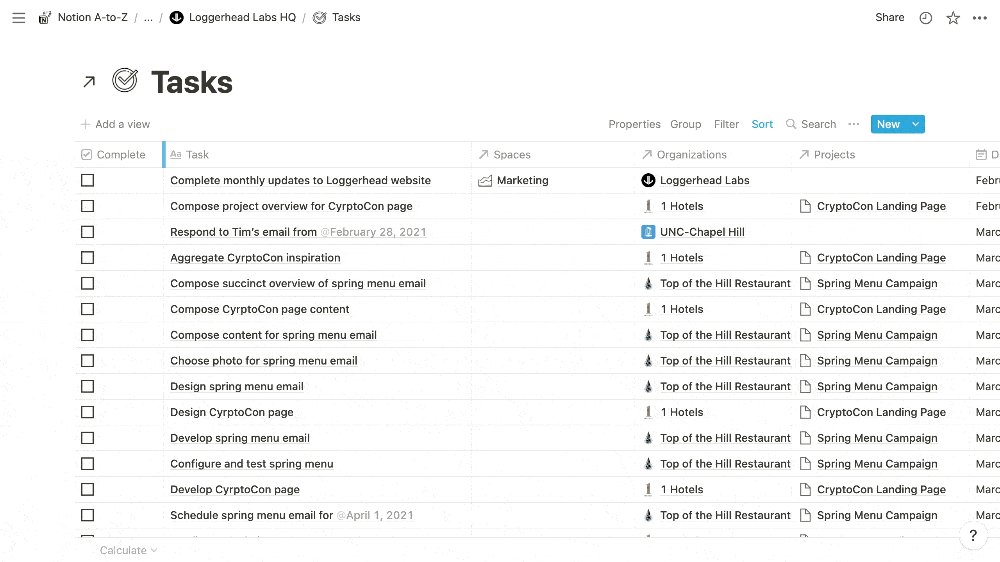
When database items have lengthy titles, we traditionally avoid the Gallery and Board formats, as the title’s run off the card and become illegible.
Now, Notion “wraps” the text into a new line, keeping the title fully visible. If an item is heightened by additional lines, all items in its row match its height.
Moreover, the New card in Galleries is now smaller and thus less intrusive.
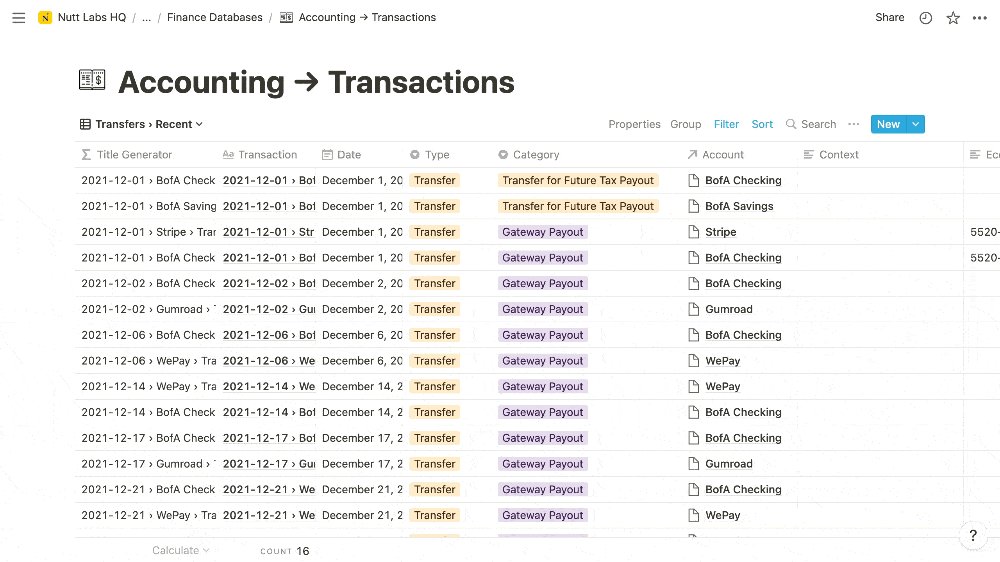
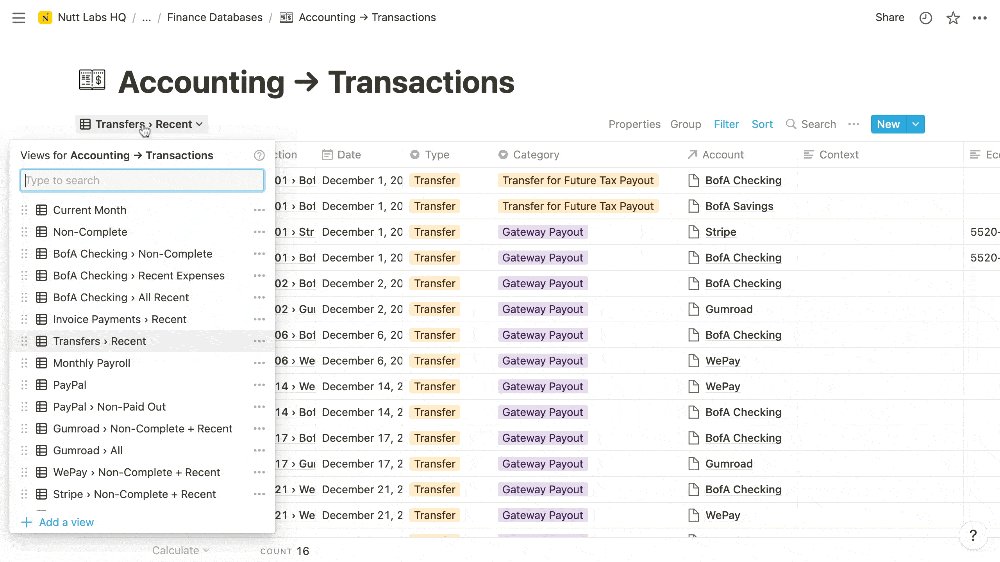
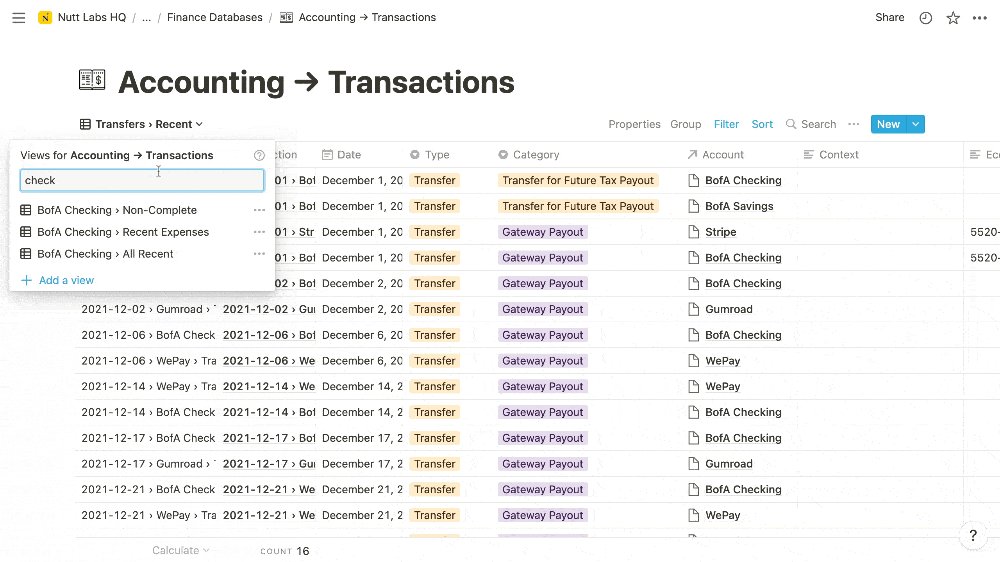
Search Database Views

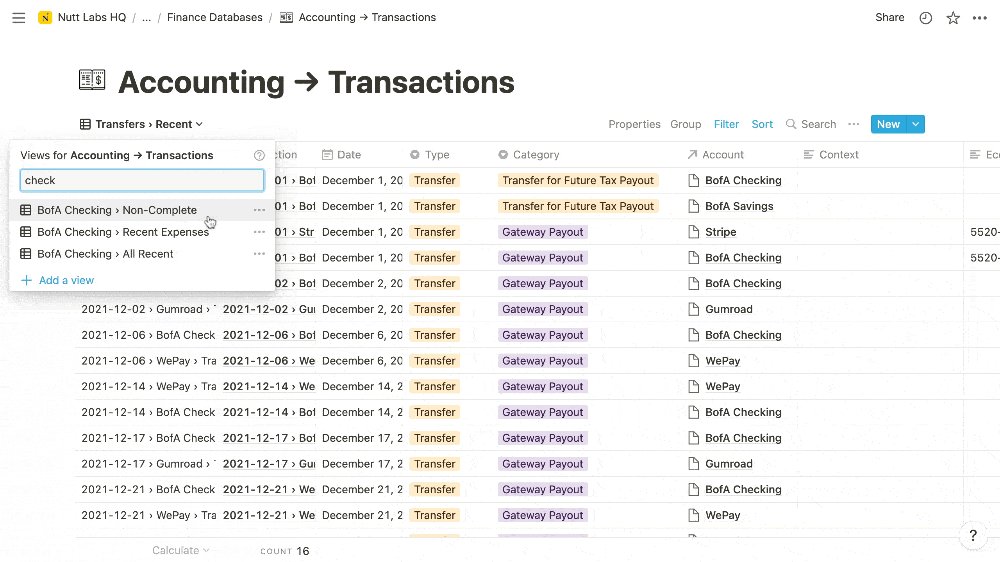
In databases with three or more views, such as my comprehensive financial transactions, you can now search for a particular view:
- At the top of the view-selection dropdown, begin typing a view’s name in the search bar to filter the list.
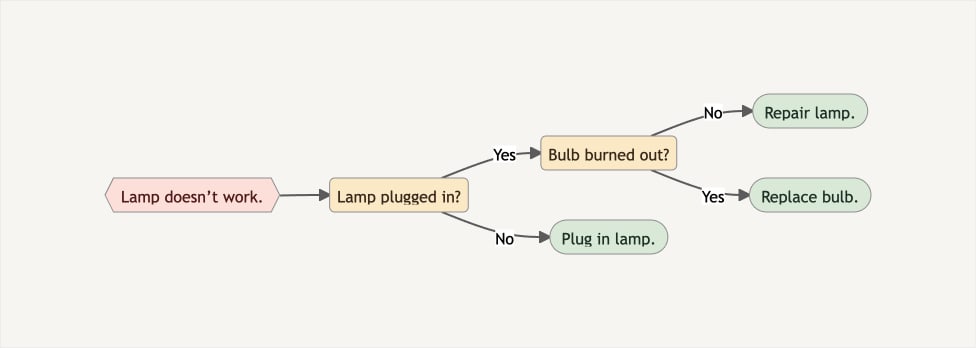
Generate Flowcharts

Notion’s Code block now supports the Mermaid syntax for generating diagrams, including flowcharts. You can learn Mermaid from the official documentation, but that’s sure to prove daunting for most users. That’s why I’m putting the finishing touches on a Mermaid generator that allows you to build your flowchart in a Notion database, then paste the code into a Code block. Stay tuned to the Notion VIP newsletter, YouTube and Twitter to snag this resource when it drops.
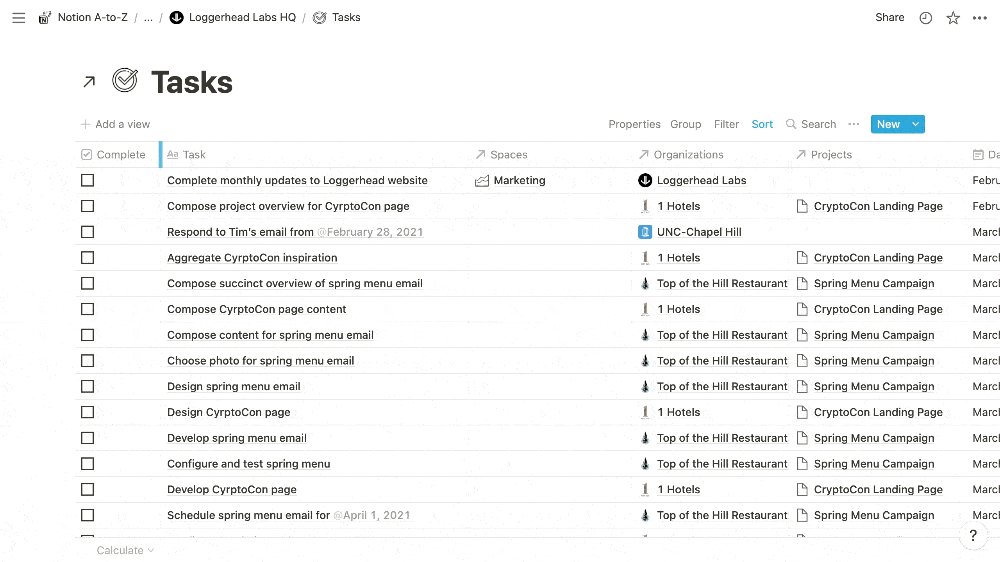
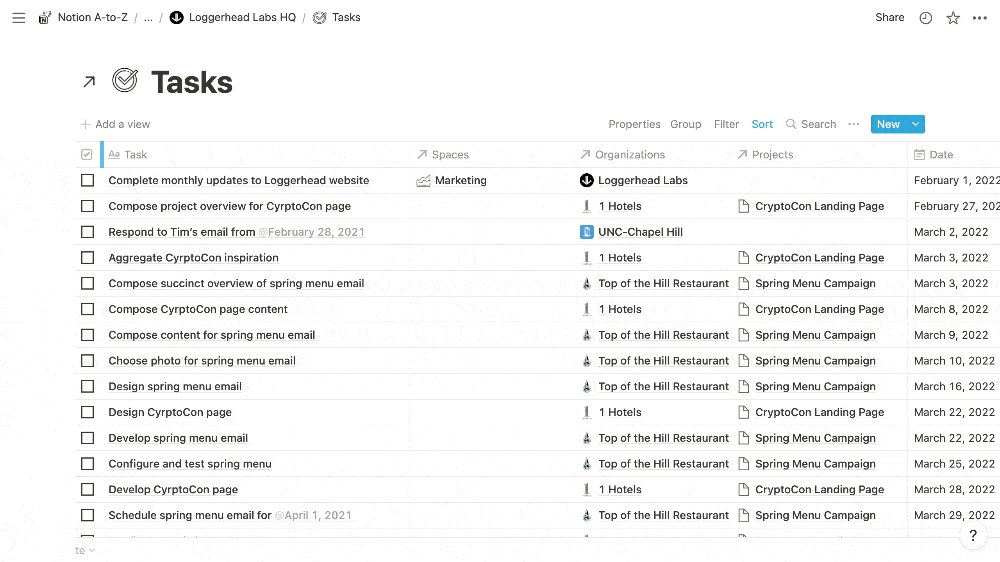
Narrow Checkbox Properties

No longer are Checkbox properties awkwardly wide in table-formatted databases. You can now narrow them to create a small and consistent margin around the checkboxes.
Honorable Mentions
Here are a few more recent updates that you’ll want to know and perhaps practice:
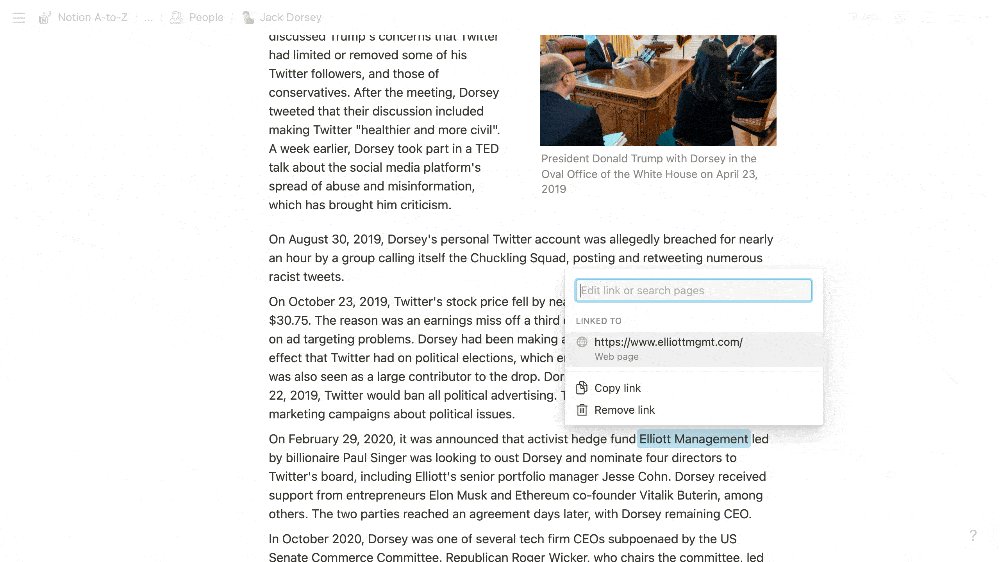
- Easily edit hyperlinked text: Hover over it and choose
Edit.
- A new
Linked Databaseinherits the sorting rules, property visibility and column ordering from the top table view of the source database. - Hover over a
Rollupproperty to reveal a pencil icon, which you can click to configure the property.
- When the “rolled up” value is a URL, email address or phone number, it functions as a clickable link.
- After you specify
Hide when emptyfor a property of an open database page, all new properties will be set tohide when emptyby default.
- Within mobile apps, drag to reorder database properties, as well as simple table columns and rows.
- Arrange blocks into columns on iOS and Android tablets.
- PDF exports now retain sorting rules and property ordering.
Questions? Tweet @WilliamNutt.